What are Web Accessibility Guidelines? Although developed to make the web accessible for disabled individuals, WCAG benefits all website visitors and businesses.
Website Content Accessibility Guidelines (WCAG)
Websites are designed to work for all people, whatever their ability, location or the hardware and software tools they use. WCAG removes the barriers to communication and interaction that many individuals face because of disabilities.
Accessibility is essential for developers and organizations that want to create a high-quality website and tools for websites that do not exclude people from using them. An individual doesn’t have to be “disabled” to experience barriers on a website. Tiny type size or a light color text can prevent those with vision issues from reading the messages on your website, and in turn, you risk their abandoning your site for another that is more accessible.
People using mobile phones, smart watches or smart TVs, and other devices with small screens can benefit from accessibility features. Older people with changing vision or hearing can benefit from accessibility features. People with “temporary” challenges, such as a broken arm or lost glasses can benefit.
Making the websites we design at Rootless Agency work for all people who may have a diverse range of hearing, movement, sight, and cognitive abilities, is a primary goal. We follow the Web Content Accessibility Guidelines for our clients so there are no barriers that may exclude individuals from their websites.

What are Web Accessibility Guidelines?
In a nutshell, this means that all people will be able to understand, navigate, and interact with your website.
At Rootless Agency, we have integrated the most important features in the websites we design that comply with WCAG:
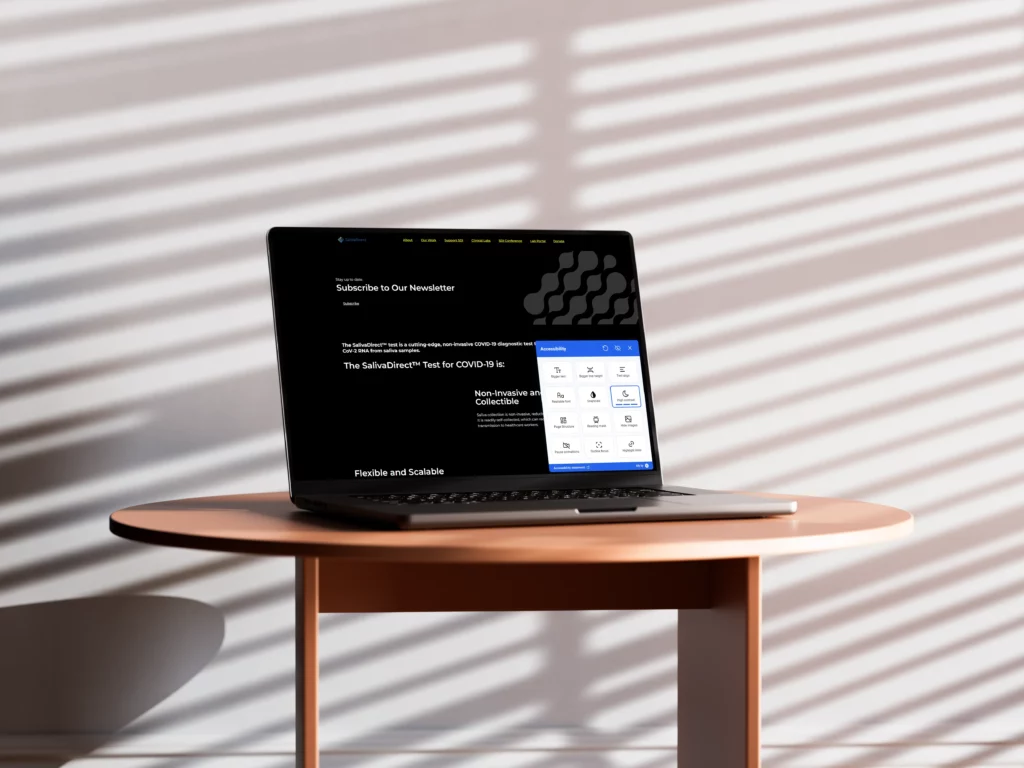
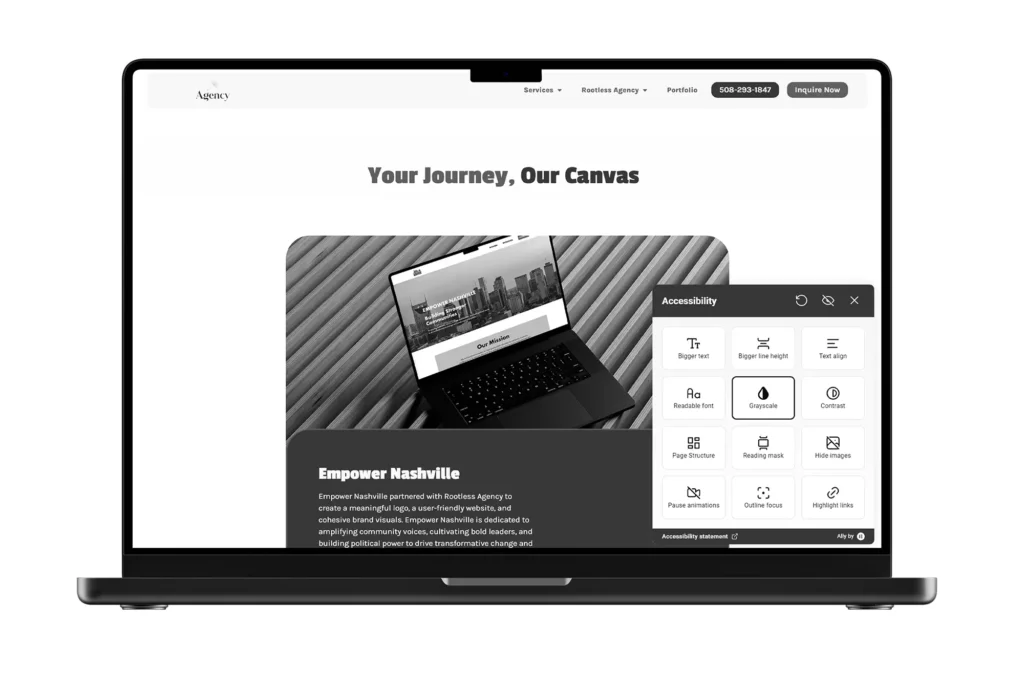
We integrate a tool that users can access in the bottom right corner of a website. When a user clicks on the graphic of a stick figure with outstretched arms, a menu pops up that allows users to change various aspects of the website to make it more accessible for them. They can:
- change the size of the text on the website.
- make the space between lines (the line height) wider.
- change the text alignment to the left or right.
- switch the text font to one that may be more readable.
- make the website grayscale (black and white instead of in color).
- change the contrast.
- highlight the links so they can be seen more readily.
- darken the background or lighten the text.
- hide the images or hold animation which may be distracting.
Web visitors can also utilize a reading tool which highlights one row at a time while the rest of the text is darkened. There is also a zoom feature that enlarges any one section.
Anyone can use these features with just a click.

More Design Features from Rootless
When we build websites, we separate the sections so that when one of the WCAG tools is activated, the parts of the website are read in order, not randomly. This ensures the website is well-organized and easy to navigate for all.
We include text with the videos and closed captions are available. At Rootless, we can create videos without conversation, just captions. We create a website that allows a visitor to use the keyboard to navigate the website, rather than using the mouse. For example, the TAB key will allow a user to jump from link to link. Arrow keys can be used to scroll from section to section.
When we create a button link, there is a full explanation of where the user will go when clicking on that button. Instead of LEARN MORE, we say, LEARN MORE ABOUT OUR NEWEST PRODUCT, as an example.
Within the content, we make sure that abbreviations are explained, unusual words are defined, and the pronunciation is available, if applicable.
How Your Website Will Benefit from WCAG
The goal of any effective website is to present your company’s message in a clear and understandable manner and in a format that is easy to navigate. You want your company and your message to appeal to your target marketplace. You don’t want to eliminate potential buyers of your product or service because of accessibility issues.
Those with disabilities appreciate that you have gone the “extra mile” to ensure that they have been considered. Those who are not disabled will recognize that you and your company are on the cutting edge of technology that enables these features to be integrated into the website design.

A Common Misconception
Some believe that a website designed with WCAG in place will not be esthetically pleasing or that it won’t have the fun “bells and whistles” that trendy websites employ.
At Rootless Agency, the tool that sits in the bottom right corner enables changes to be made to make the site more accessible to those who need it, but the website design is as creative as you want it to be, no matter how large or small your company is. The cost to add these features is small compared to the benefits offered and the payback your company gets in reaching and marketing to more of your target audience.
If you want to learn more about website accessibility or want to chat with us about creating a new website or modifying your current website to make it more accessible, contact us today. Be sure to visit our website and check out our WCAG tool in the bottom right corner.